UI アイコン
スクリーンベースのインタフェースは、アイコン設計、特にサイズとスケールの面で特殊な課題となります。インタフェースのアイコンは、極めて小さなサイズであってもすぐに理解できる、明確なものでなければなりません。
Red Hat の UI (ユーザー・インタフェース) アイコンは平面的かつシンプルで、16 ピクセルでも識別できます。主にグレーまたは白で使用されます。このような小さなサイズでも、標準アイコンと同じ原則を UI アイコンに使用します。すなわち、12° と直角、丸みのある角と終端、幾何学図形です。
Red Hat の UI アイコンは、Red Hat の Web プロパティで使用されます。製品インタフェースは Patternfly デザインシステムのアイコンを使用する場合があります。
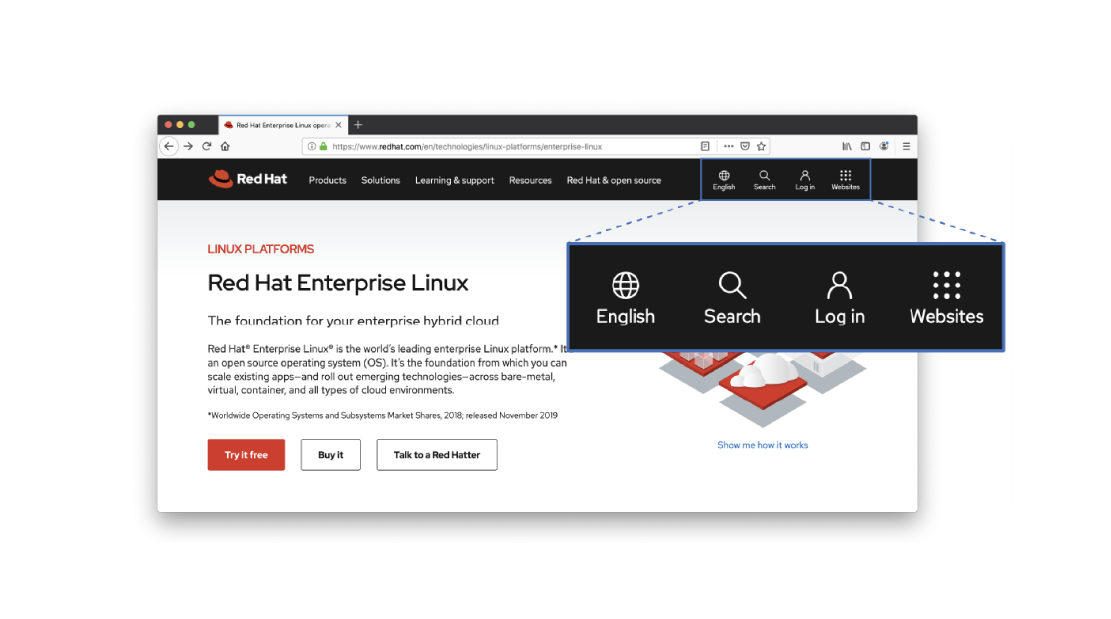
UI アイコンの使用例
redhat.com のインタフェースでは、UI アイコンによってユーザーはサイト内をすばやく直感的にナビゲートできます。
UI アイコンをテキストと組み合わせると、さまざまな種類のコンテンツに注意を引くことができます。
UI アイコンは変更せず、デザインされたとおりに使用します。
既存の UI アイコンを変形させたり、結合したり、変更したりしないでください。
UI アイコンは小さいサイズのインタフェースで使用します。
標準アイコンの代わりに UI アイコンを使用しないでください。そのような使用を意図したものではありません。
UI アイコンを使用する際は、WCAG 2.1 ガイダンスに従って、少なくとも 3:1 のカラーコントラスト比を維持するようにします。
十分なコントラストのない背景に UI アイコンを配置しないでください。
ナビゲーションを容易にするために、またはコンテンツを表す記号として、意図的に UI アイコンを使用します。
UI アイコンを拡大/縮小して装飾的なアートワークとして使用しないでください。